
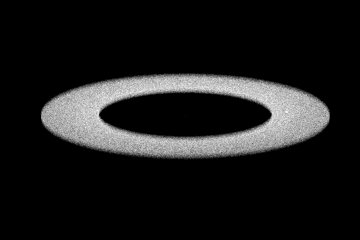
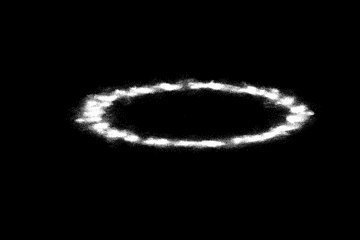
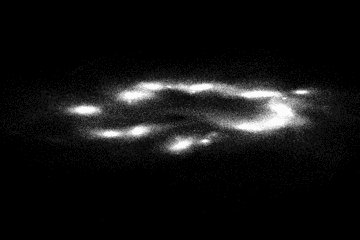
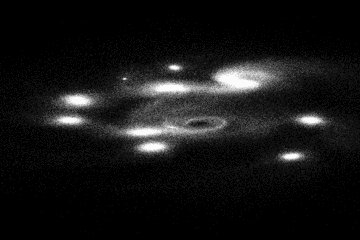
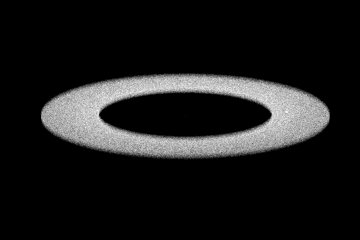
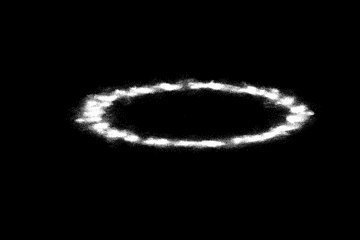
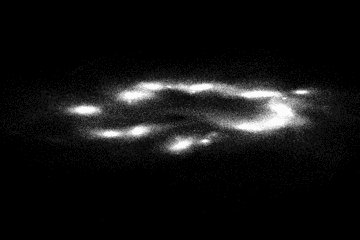
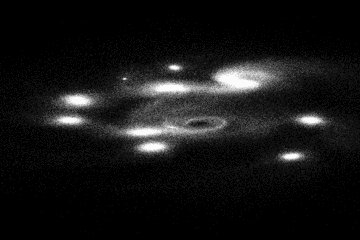
Galaxy Simulation
This project was the capstone of the high performance scientific computing class I took at UChicago.
For this project, we learned how for larger problems, the data structures designed to solve them
must live on multiple computers and take advantage of the compute as well as memory and networking capability
of every machine in the cluster. For this project we were tasked with simulating a galaxy with
100,000 stars, for 1000 frames. For each frame, the gravitational effect of every star on every other star
needed to be accounted for. To achieve these 10,000,000,000,000 calculations, we created a "gravity pipeline"
datastructure and ran it on the Mira supercomputer at Argonne National Lab.

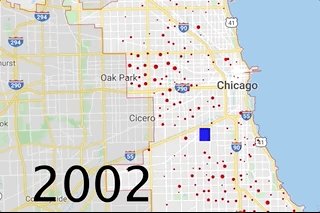
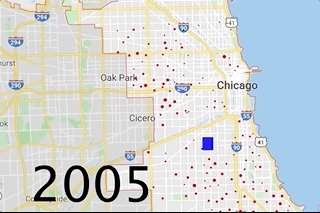
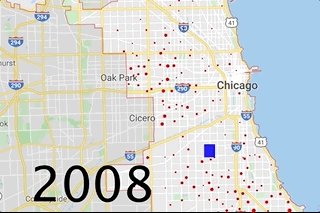
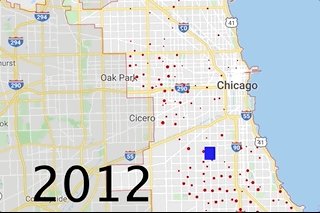
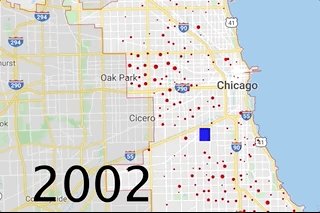
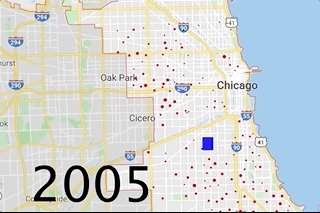
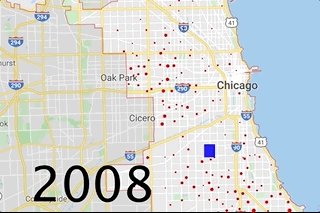
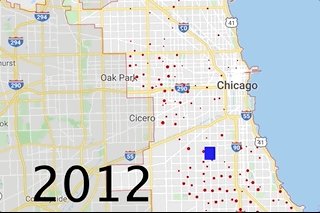
Chicago Crime Vizualization
This project was the capstone of Big Data Application Architecture. For technical purposes (to fit on a statically served site) all values have
been precomputed and cached. However, originally, the project consisted of an implementation of the lambda architecture. The lambda architecture
is an alternative to the three-tier web architecture which focuses on data availability, accuracy, and integrity. This project used node
(for middleware), hbase as the batch layer, and hive as the speed and serviing layer. The frontend was created using D3.js. Data for this project
was provided by the City of Chicago through their transparency initiatives. More data can be found at https://data.cityofchicago.org/.

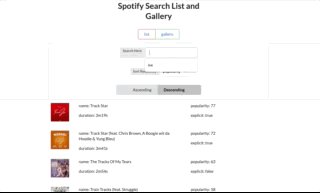
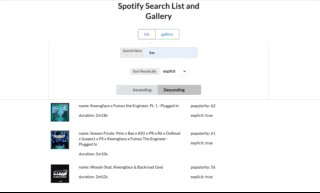
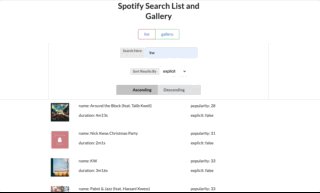
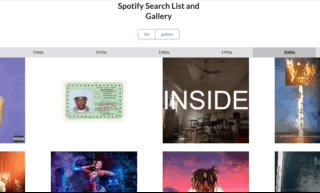
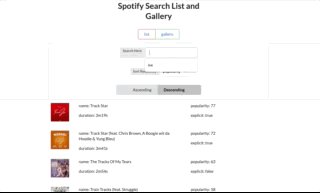
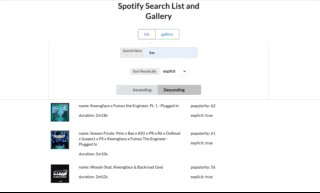
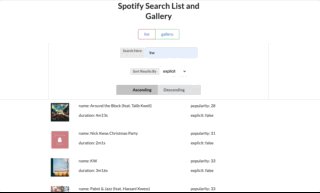
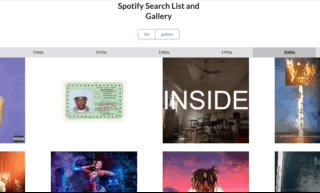
Spotify React App
This project was the final solo project for The Art of Web Programming. For this assignment, we learned ES6 (fancy, modern Javascript), OAuth, and React.
This site is a functioning single-page web application which uses the spotify API to help users find music they would be interested in.
(If recruiters are reading, OAuth is similar to SAML, and React is similar to both Angular and Angular 2.) ;)

Flappy Bird Clone/React Native App
For this User Interface Design project, I created a mobile app using React Native. The app features a unique user interface based on whistling.
The Five Screens of this app feature: a Flappy Bird clone, a Snake clone, an instant messenger screen, A video playback screen, and a camera. All of which can
be controlled by whistling and singing (but you'll need a mouse to switch tabs). Originally this project was a React Native application, but I was able to
port it to the web using web versions (or complete replacements) of all the native packages.

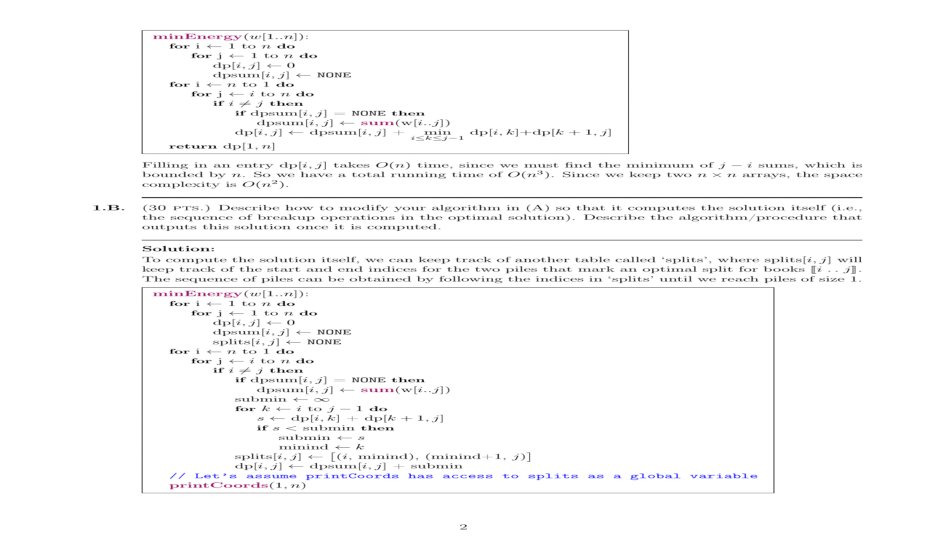
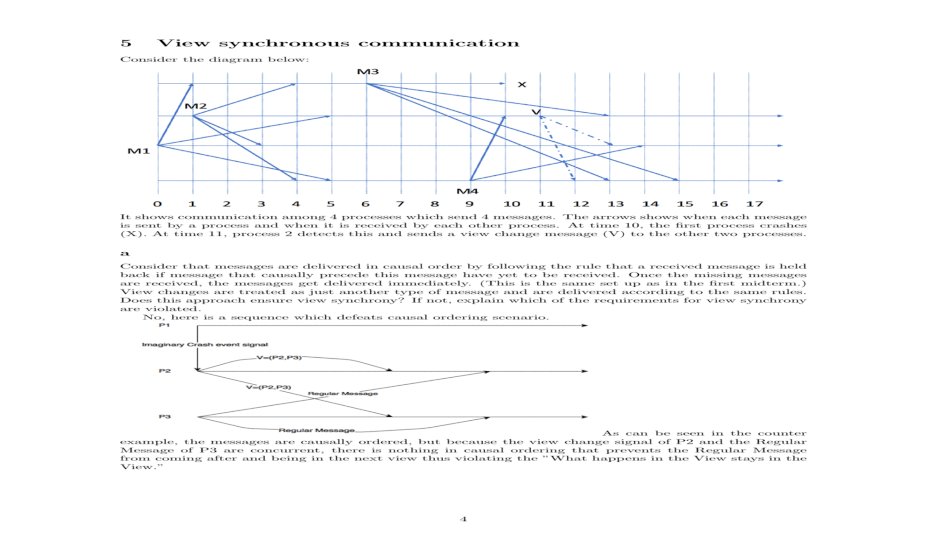
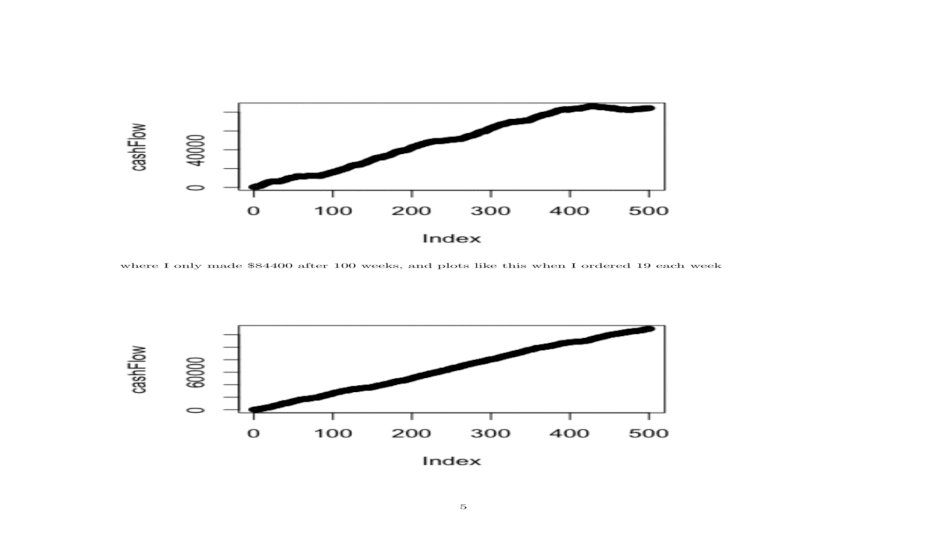
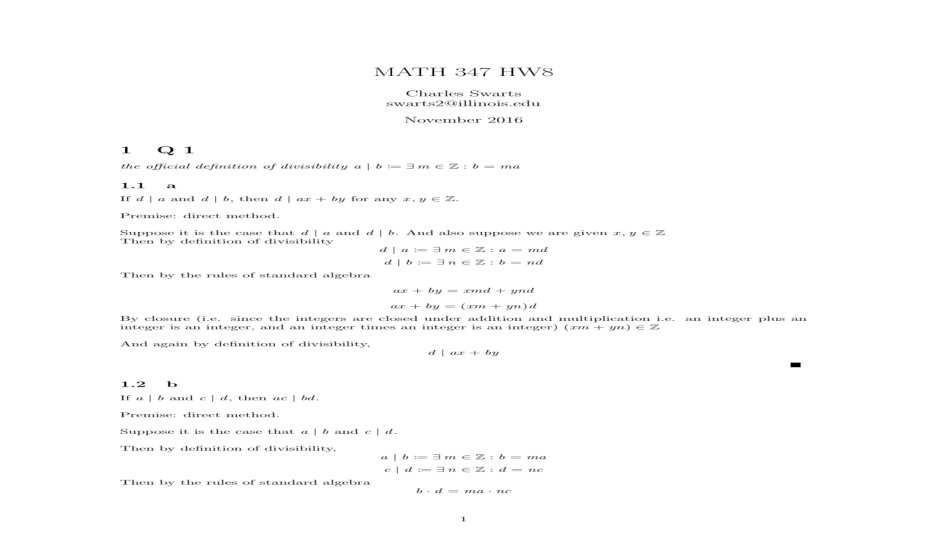
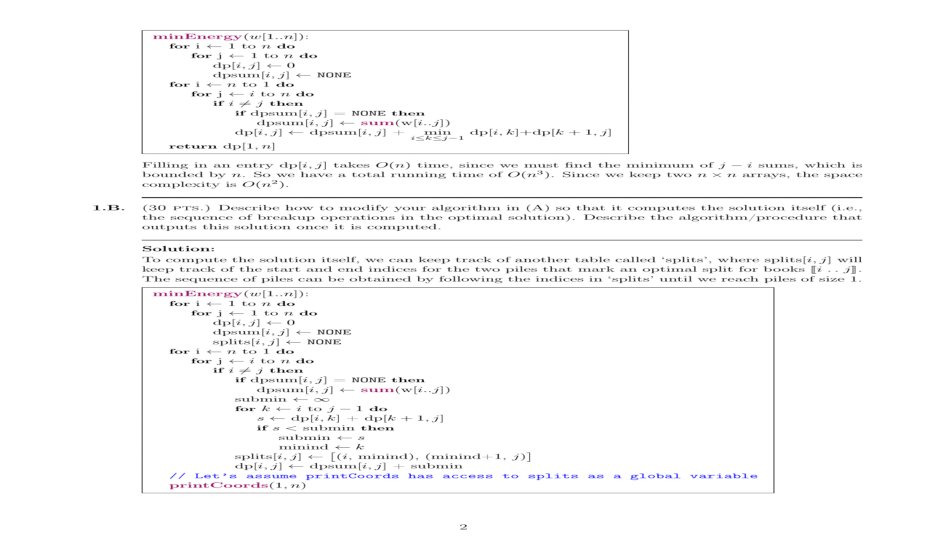
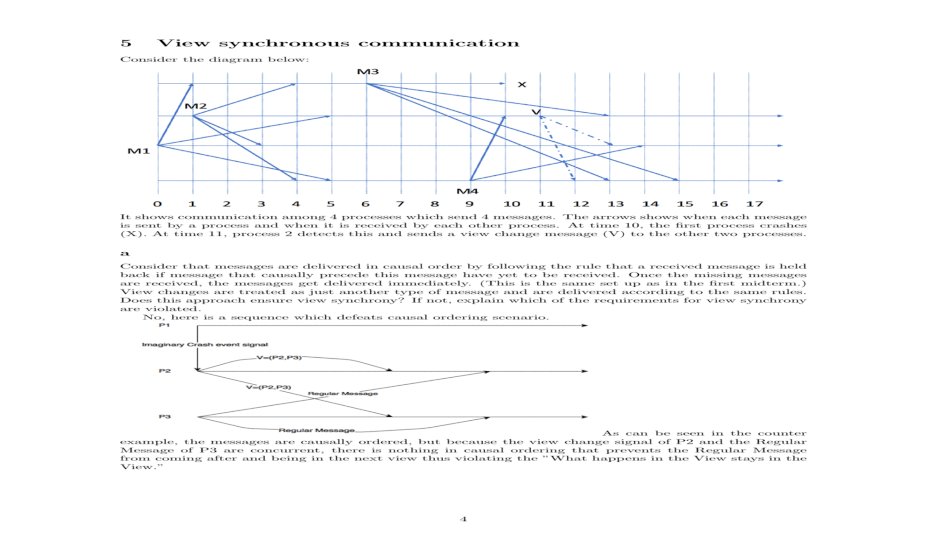
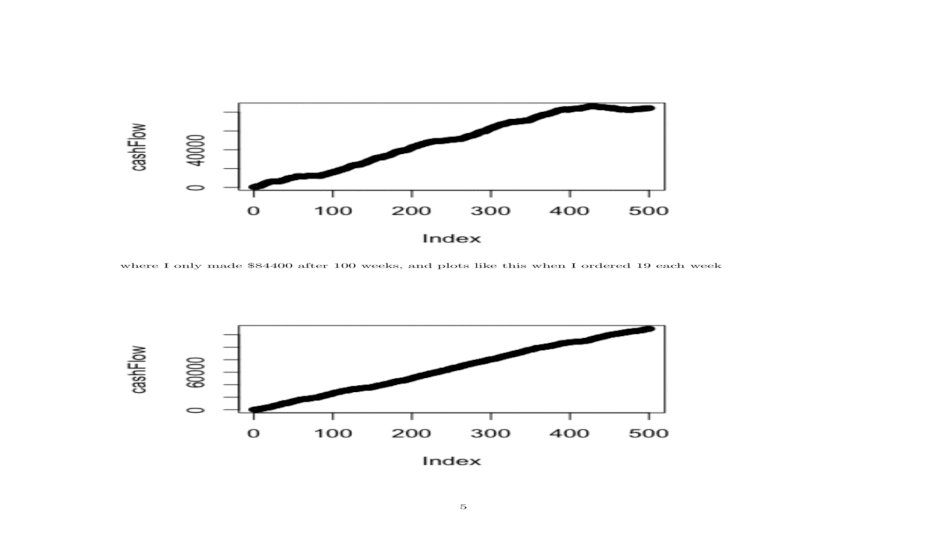
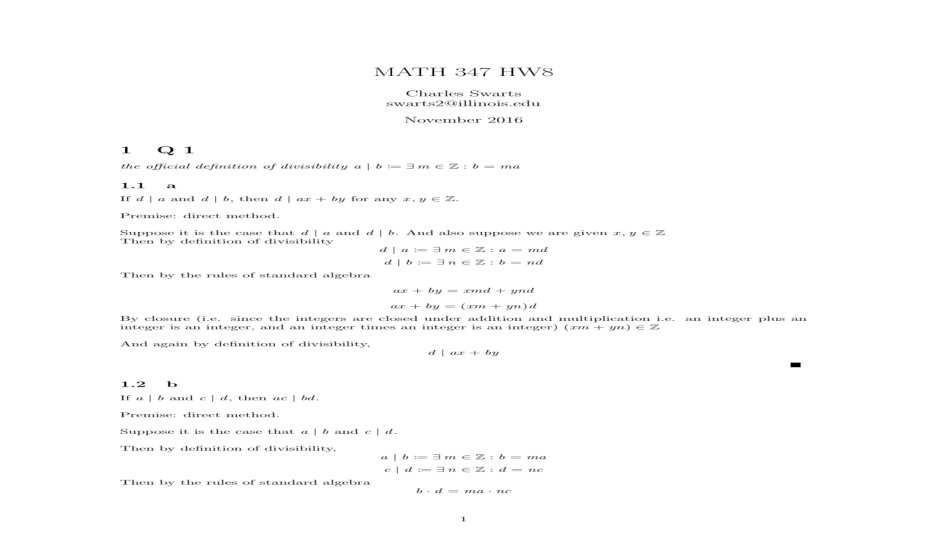
Algorithms and Mathematics Sample
This is a curated assortment of some algorithms and maths homeworks that I have created. It is meant to demonstrate
that I have an ability for abstract reasoning and attention to detail. The solutions cover topics such as dynamic programming,
machine learning, map-reduce, formal regular expressions/CFGs, reductions, entity-relation diagrams, distributed transaction processing,
napkin math, induction, proofs, and number theory.

Pure Feature-rich HTML/CSS/JS Webpage
For this project, we were tasked with creating a webpage using only pure HTML/CSS/JS. A framework could not
be used. It was required to have a multi-media element, animations, a carousel, a modal, and an index and had to
be somewhat reactive.